Post logs are great for forum roleplaying games for a variety of reasons. Post logs are essentially “active thread trackers” that provide a list of the RPG posts you are currently engaged in. Post logs can be for a single character. Or, if you have multiple roleplaying characters at one forum, you can use a multi-character post log to display all of your active threads across all of your characters.
The benefits of using a post log:
- Track your character’s active posts.
- Stay on top of your current due RPG posts.
- Easily embed your post log into a forum post, or use it in your forum profile.
- Or, if you don’t have HTML on your forum roleplaying game, you can always have a standalone post log on your web server.
Learn how to code a post log or thread tracker for your roleplaying character using the HTML list element and some CSS with the Post Log Tutorial. Each post log works off of the same basic code, so you should be able to “follow along” and learn how different tricks are applied to make the log progressively fancier. Or, should you choose, you can also just nab the codes as a free template and go! Either which way.
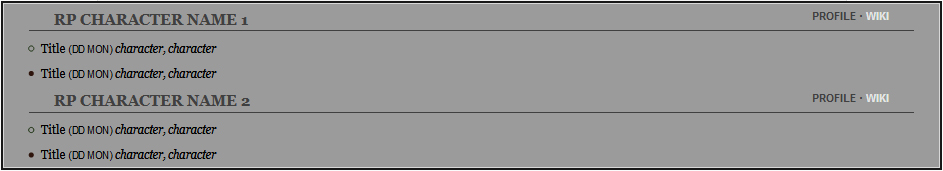
Level 1: Simple RPG Active Thread List
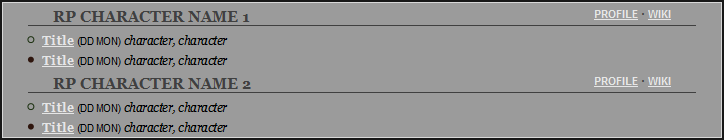
Code Example: Simple RPG Post Log I
Code
Simple RPG Post Log Explanation
Simple RPG Post Log HTML
<div class="simple-log">
<ol>
<li><a href="?showtopic=#">Title</a> (DD Mon)</li>
<li><a href="?showtopic=#">Title</a> (DD Mon)</li>
</ol>
</div>
<style>
...
</style>
As you can see, the HTML is relatively simple. You should be able to recognize <div class=”simple-log”> … </div> as building a HTML dividing element around the list. <style> … </style> calls to our CSS, the content of which is detailed in the next section.
The two tags that might be new to you are <ol> … </ol> and <li> … </li>. The OL tag is an Ordered List. This tag is used to start and close an ordered list — the workhorse of your post log, enabling you to track your threads, etc. There’s also the UL — the Unordered List. The primary difference is that one comes with bullets and the other comes with numbering. Their functionality is the same otherwise, though.
The LI tag is the List Item tag, which starts and ends each individual item in the list. So, a link to each of your threads, an explanation of what happened, or whatever you want your list to contain — goes in between a LI tag and a closing LI tag.
Simple RPG Post Log CSS
.simple-log {
width:95%;
margin:0 auto;
font-family:georgia, serif;
font-size:12px;
}
.simple-log ol {
padding:0px;
margin:0px;
}
.simple-log li {
padding:2px 0px;
margin:0px 25px;
list-style-type: decimal-leading-zero;
}
.simple-log ol {
padding:0px;
margin:0px;
}
You should recognize most of this from the Templates Tutorials.
.simple-log ol { }
This is the control for our ordered list. Ordered lists as well as list items automatically have padding and margin values, so we’ll want to control those ourselves. padding:2px 0px; tells the ordered list to have padding of 2 pixels on top and 0 pixels on the side; margin:0px 25px; tells it to have a margin of 0px on the top and 25px on the sides. From this, you should be able to figure out most of the coding of .simple-log li { }.
The only thing that is different is list-style-type: decimal-leading-zero;, which tells the list to use a decimal number with a leading zero. Other possible values include upper-roman, lower-roman, upper-alpha, lower-alpha, and decimal. There are other values than that, but you probably won’t find them very useful.
Level 2: Fancy RPG Post Log List
This part of the tutorial shows you how to add a header, dividers for each of your roleplay characters, and how to style the list to use a different font or font size in the numbers and the information of the list.
Code Example: Simple RPG Post Log II
Code
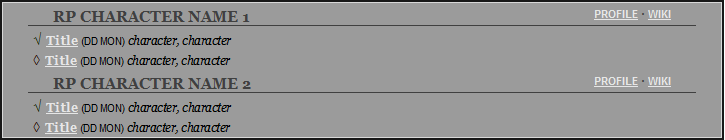
Level 3: RPG Post Log with Replied/Open Markers
HTML: RPG Post Log with Replied/Open Markers
The code for the dividers is relatively simple and straightforward. <div class=”divider”>Character Name</div> can divide your characters. You should start a new ordered list for each character.
<li><em><a href="?showtopic=#">Title</a> (DD Mon)</em></li>
You’ll notice that the content of each <li> tag is wrapped with an <em> tag. This allows us to define a font — for example, bolded Arial — for the list numbers while keeping a different font for the actual content of the list. This is nice to make the numbers stand out a bit more.
You can use a <span> tag with a custom class to wrap around your list information, but <em> works just as well and is quite a bit shorter. Just remember to define <em> as font-style:normal; otherwise you’ll end up with italicized text.
Level 3: Fancier RPG Post Log List
While this part of the tutorial is less in-depth than other parts, you should recognize many of the stylistic elements from the CSS tables tutorials, etc.
Code Example: RPG Post Log with Replied/Open Markers
Code
Whoa. The code got a fair bit longer and more complicated, huh? Never fear — as I stated, most of the length in the CSS is style and other changes. One of the things you may have noticed is .simple-log3 b.date {} in the CSS. What this does is, it tells every bold within our RPG template with the class date applied to it to act in that manner. This allows you to have multiple instances of bold with different classes applied to it, allowing for one style choice for the date, another style choice for the participants, and so on.
Another big change is this same principle applied to the list elements — you’ll notice that the different threads have different symbols, allowing you to create your own key with the thread log and simply change the class of the thread to either “replied” or “open.” Neat, huh?
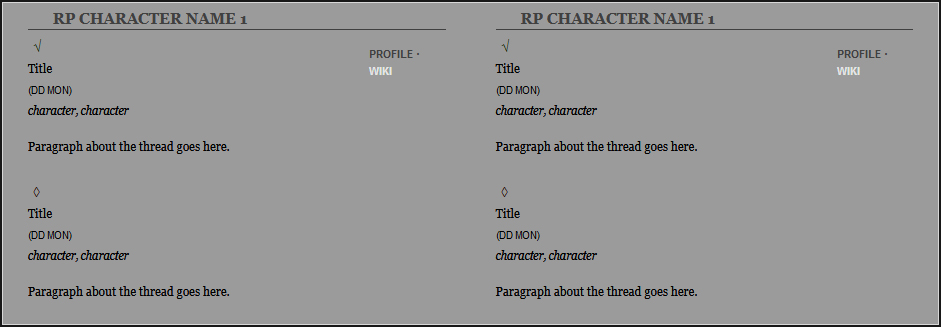
Level 4: RPG Post Log for Multiple Characters
While this part of the tutorial is less in-depth than other parts, you should recognize many of the stylistic elements from the RPG Template Tutorial One and RPG Template Tutorial Two.
HTML: RPG Post Log for Multiple Characters
Code Example: RPG Post Log for Multiple Characters
Code
This RPG post log really isn’t all that different — but it makes use of the :before and :after CSS pseudoclasses and HTML Unicode characters to give you fancy symbols for your open and replied roleplaying threads. It also uses floats and columns to create a layout that allows display of multiple characters side-by-side. Edit the width value of .simple-log-4-column if you want to display more than two columns.